|

Hypertext Markup LanguageHTML is a way for you to suggest to other people's computers exactly how to display your webpage.
and such color, this image to go here, that image to go there, I'd like this word to be red, those words really big, and one of those animated thingies to roll across the screen right here ...no, let's make it over there." You'll be able to leave little invisible sets of instructions all over your webpage that explain what your page should look like.
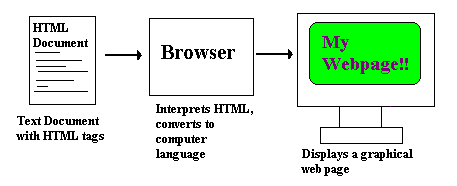
 How It All WorksA webpage, in it's raw form, is simply a text file ending with the suffix .html or .htm If you display this file on your computer in it's raw form, you'll see nothing but text interspersed with HTML tags. We're talking no background, no pictures of your cat, no really cool animations, nuthin but text and code. B O R I N G !!! This text file, in all it's rawness, is often referred to as the "source code" of a webpage. So how does this boring and dry text file become a webpage with color and life and vitality? You have a program on your computer that takes these text files, reads them in the raw, interprets the HTML, and displays the document on your monitor in whatever way the file's HTML suggests. This program is called a browser.

 < >
It's All In The AnglesThese tags are easy to recognize because they are always between a lesser than sign and greater than sign, or as I like to call them, Angle Brackets.
The first you should learn is the BOLD tag. Tags almost always work in pairs. There are a few exceptions we'll discuss later, but most of the time there is an opening tag and a closing tag. The closing tag for Bold looks like Notice it's the same as the opening Bold tag except for the /mark. All closing tags are like that. They look the same as the opening tag except for the added slash right after the lesser than sign. Any text placed between the opening and closing Bold tags will look thicker than the rest of the text on the page. Everything after this paragraph is in bold text. <B>This is BOLD text</B> Two more real simple tags are EMPHASIS and BIG.
<BIG>BIG</BIG>, Are you catching all of this? One thing I should probably mention at this point is that html tags don't give a hoot if you type them in lowercase or CAPITAL letters or even a mix of big and small letters. Everything inside the angle brackets get's read the same way.

Parts Is PartsNow, having told you that, let me tell you about one more tag before going on.
The HTML tag tells your computer that everything between these two tags is an HTML document. You'll always begin your page with the opening HTML tag and end it with the closing HTML tag. The very first part of your document is the Head.This is where you'll put the title that comes up on somebody's navigation bar when they call up your page. After the Head is the Body. This is the real meat of the page. It's where all your visible text will be, and all your images and links too. Don't forget to put a body in your Homepage!

The Skeleton
<HTML>
See how these tags fit into each other? And How all the text is between the BODY tags? Notice also how I began my document and ended it with a pair of HTML tags. Without those, Your computer won't know how to read what it's been handed. That's enough for Lesson one. Create a simple page for yourself like the one above, Then, come back for Lesson 2.

ALL RIGHTS RESERVED. |